Веб-аннотация - Web annotation
Эта статья должна быть обновлено. (Февраль 2015 г.) |
Веб-аннотация относится к
- онлайн аннотации веб-ресурсов (веб-аннотация ) Такие как веб-страница или их части, и
- набор W3C стандарты (Веб-аннотация ), разработанный для этой цели.
Обратите внимание, что термин «веб-аннотация» также может пониматься в смысле «создание аннотаций в Интернете», и в этом смысле он использовался для инструмента аннотации WebAnno.[1], теперь INCEpTION.[2] Однако это общая черта многих современных инструментов для аннотация в обработке естественного языка или же в филологии и здесь не обсуждается. Информацию о веб-системах аннотации текста см. Текстовая аннотация.
Аннотация веб-ресурсов
С помощью системы веб-аннотаций пользователь может добавлять, изменять или удалять информацию из веб-ресурса без изменения самого ресурса. Аннотации можно рассматривать как слой поверх существующего ресурса, и этот слой аннотаций обычно виден другим пользователям, использующим ту же систему аннотаций. В таких случаях инструмент веб-аннотации является разновидностью социальное программное обеспечение инструмент. Информацию о веб-системах аннотации текста см. Текстовая аннотация.
Веб-аннотации можно использовать для следующих целей:
- для оценки веб-ресурса, например, по его полезности, удобству для пользователя, пригодности для просмотра несовершеннолетними.
- для улучшения или адаптации его содержимого путем добавления / удаления материала (например, вики ).
- как совместный инструмент, например для обсуждения содержания определенного ресурса.
- как средство художественной или социальной критики, позволяя пользователям сети переосмысливать, обогащать или протестовать против учреждений или идей, которые появляются в сети.
- для количественной оценки временных отношений между информационными фрагментами.
Аннотации можно рассматривать как дополнительный уровень по отношению к комментариям. Комментарии публикуются тем же издателем, у которого размещен исходный документ. Аннотации добавляются поверх этого, но со временем могут стать комментариями, которые, в свою очередь, могут быть интегрированы в следующую версию самого документа.[3]
Сравнение систем веб-аннотаций
Многие из этих систем требуют установки программного обеспечения для включения некоторых или всех перечисленных ниже функций. Этот факт указывается в сносках только в том случае, если необходимое программное обеспечение является дополнительным программным обеспечением, предоставленным третьей стороной.
| Система аннотаций | Личные заметки | Заметки частной группы | Публичные заметки | Уведомление | Выделение | Форматированный текст | Архивы | Просмотр аннотаций | API | Лицензия | Примечания |
|---|---|---|---|---|---|---|---|---|---|---|---|
| A.nnotate | да | да | Нет | да[4] | да | Нет | да | да | Проприетарный | Может комментировать PDF, ODF, .doc, .docx, изображения, а также веб-страницы (но только ограниченное количество в бесплатной версии) | |
| Diigo | да | да | да | да | да | Нет | да | да | Проприетарный | Публичные аннотации разрешены только для установленных[необходимо определение ] пользователей. Функция словаря групповых тегов, позволяющая последовательно добавлять теги в группе. | |
| Fire Fox (встроенный) | да | Нет | Нет | Нет | Нет | Нет | Нет | Свойства закладки | да | MPL | Поля "Описание" и "Теги" закладок обеспечивают это |
| Гений | Нет | да | да | да | да | да | Chrome через genius.it | да | Проприетарный | У Genius есть расширение Chrome, приложение для iPhone и субдомен (genius.it/), который вы можете добавить к любому домену для аннотирования. Это дополнение к их веб-сайту genius.com, где пользователи могут комментировать тексты песен, литературу, новости и другие категории. | |
| Hypothes.is | да | да | да | да | да | да | Chrome, via.hypothes.is | да | Массачусетский технологический институт, BSD | В феврале 2015 года были анонсированы различные функции,[5] например, аннотации частных групп, семантические теги, модерация и т. д. | |
| Орг-режим (с расширениями) | да | Нет | Нет[6] | Нет[7] | Нет | да | Нет | да | На основе Emacs; требует технических знаний для настройки; не такие удобные, как некоторые другие решения; нелатинские символы разрешены в заметках, но не в тегах |
Прекращенные системы веб-аннотаций
| Система | Примечания | Дата прекращения производства |
|---|---|---|
| Браузер мозаики | Ранняя версия браузера Mosaic была протестирована с функцией совместных аннотаций в 1993 году.[8] но так и не прошел тестовое состояние. | Ни разу не прошел тестовое состояние |
| CritLink | Возможно, самая ранняя система веб-аннотаций. Разработан в 1997–1998 годах Ка-Пинг Йи из Калифорнийского университета.[9] CritLink работал как «посредник» HTML, следовательно, не требовал дополнительного программного обеспечения или расширений браузера, но имел ограниченную поддержку современных JavaScript веб-сайты. | |
| Аннотации | А W3C проект, который пытался установить стандарт для веб-аннотаций. Annotea была задумана как часть семантическая сеть. Согласно веб-сайту, разработка Annotea застопорилась в октябре 2005 года.[10] | |
| ThirdVoice | Система запущена в 1999 году. Она стала мишенью кампании под названием «Скажи нет телевидению».[11], во главе с независимыми веб-хостами, которые сравнили ThirdVoice с «веб-граффити».[12] Он был закрыт в апреле 2001 года, потому что не мог приносить достаточно доходов от рекламы, чтобы оставаться в бизнесе.[13] | Апрель 2001 г. |
| Очень вкусно | Основана в 2003 году и предоставляет облачные закладки с дополнительными описаниями (форма аннотации) до 1000 символов. Ходили слухи, что он будет закрыт в 2010 году, но на самом деле он был окончательно закрыт только в 2017 году, когда был приобретен Pinboard, конкурентом. | 2017 |
| Викалонг | Плагин Firefox, созданный в 2004 году, предоставлял публично редактируемую страницу mediawiki на полях любой веб-страницы. (Позже он был доступен в других браузерах через букмарклет.) Обычно его использовали для создания заметок и обсуждения веб-сайта. В Google на полях Wikalong есть множество полезных советов и быстрых клавиш для поиска. Проект был прекращен в 2009 году, когда вики-хранилище отключилось. Он страдал от злоупотребление ссылочным спамом.[14][15] | 2009 |
| Флек * | Запущенное в 2005 году и получившее широкую огласку как приложение для заметок в Интернете. Патент, финансирование и маркетинг не остановили его от провала. Производство прекращено в 2010 году.[16] | 2010 |
| стет | Стет был Gplv3 система комментариев.[17] | |
| Крокодок | Запущенная в 2007 году, в рамках более широкой миссии использовала аннотации веб-страниц. Первоначально он был разработан в Adobe Flash. Был приобретен Box.com в 2013 году.[18] а его веб-аннотации были закрыты два года спустя.[19] | 2009 |
| Блерп | Запущен в 2009 году. Мультимедийный расширяемый инструмент для аннотирования веб-страниц с помощью виджетов, доступных для просмотра любым другим пользователем Blerp. | |
| Google ВикиКомментарии | Запущен в 2009 году. Часть панели инструментов Google, позволяющая пользователям оставлять комментарии рядом с любой веб-страницей. Производство было прекращено в декабре 2011 года. | Декабрь 2011 г. |
| SharedCopy | Инструмент веб-аннотации на основе AJAX, который позволял пользователям делать пометки, выделять, рисовать, комментировать, кэшировать, делать заметки и, наконец, делиться любым веб-сайтом. |
Стандарт веб-аннотаций
В стандарте веб-аннотаций
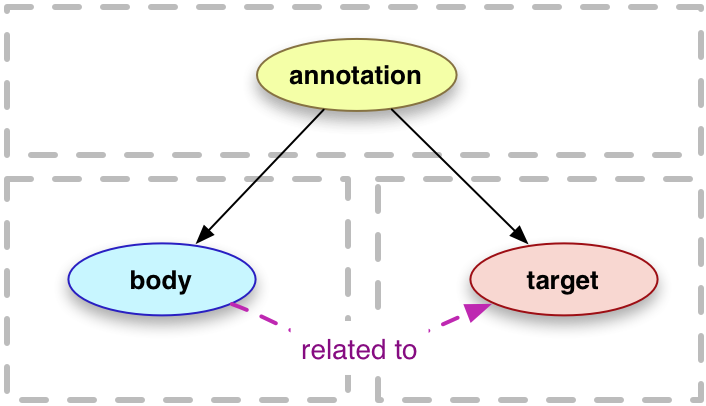
Аннотация [a] n считается набором связанных ресурсов, обычно включая тело и цель, и сообщает, что тело связано с целью. Точная природа этой связи меняется в зависимости от цели аннотации, но чаще всего тело так или иначе связано с целью. (...) Модель (...) поддерживает дополнительную функциональность, позволяя встраивать контент в аннотацию, выбирать произвольные сегменты ресурсов, выбирать соответствующее представление ресурса и предоставлять подсказки по стилю, чтобы помочь клиентам правильно отобразить аннотацию.
— Роберт Сандерсон, Паоло Чиккарезе, Бенджамин Янг (редакторы), Модель данных веб-аннотаций, Рекомендация W3C 23 февраля 2017 г., https://www.w3.org/TR/annotation-model/
Основные структуры данных Web Annotation (рис. 1):
- цель (аннотируемый элемент, например, веб-документ или его часть),
- body (содержимое аннотации, например, строковое значение) и
- аннотация (элемент, который служит для связи тела и цели аннотации)

Тело может быть буквальным значением или структурированным содержимым (URI). Цель может быть идентифицирована с помощью URI (например, идентификаторов фрагментов) и / или селектора, который определяет протокол доступа для домена, ресурса или приложения, например, на основе смещения, на основе XPath и т. Д.
Веб-аннотации были стандартизированы 23 февраля 2017 года с выпуском трех официальных рекомендаций рабочей группой W3C по веб-аннотациям:[20][21]
Эти рекомендации сопровождались дополнительными примечаниями рабочей группы, в которых описывается их применение:
Модель данных Web Annotation также предоставляется в машиночитаемой форме как онтология Web Annotation.[27]Обратите внимание, что эта онтология определяет пространство имен Web Annotation (https://www.w3.org/ns/oa#), и что это пространство имен условно сокращается как оа. Это аббревиатура для Открыть аннотацию, группа сообщества W3C, спецификации которой легли в основу стандарта веб-аннотаций.[28]
Веб-аннотации заменяют другие инициативы по стандартизации аннотаций в Интернете в рамках W3C.
Связанные спецификации
Веб-аннотации могут использоваться вместе (или как альтернатива) идентификаторы фрагментов которые описывают, как обращаться к элементам в веб-документе с помощью URI. К ним относятся
- RFC5147 (идентификаторы фрагментов URI для типа текстовых / обычных носителей)[29]
- RFC7111 (идентификаторы фрагментов URI для медиа-типа text / csv)[30]
- RFC 8118 (Идентификаторы фрагментов URI для типа носителя application / pdf)[31]
- SVG идентификаторы фрагментов[32]
- XPointer (для адресации компонентов XML-документов)[33]
- Медиа-фрагменты (для адресации компонентов мультимедийных файлов)[34]
Также используются другие нестандартные идентификаторы фрагментов, например, в формате обмена NLP.[35]
Независимо от веб-аннотаций были разработаны более специализированные модели данных для представления аннотаций в сети, например, формат обмена NLP (NIF).[36] для приложений в языковых технологиях. В начале 2020 г. W3C Группа сообщества «Связанные данные для языковых технологий» выступила с инициативой по гармонизации этих словарей и разработке консолидированного словаря RDF для лингвистических аннотаций в Интернете.[37]
Смотрите также
- Сравнение программного обеспечения для ведения заметок
- Социальные закладки
- Немного программное обеспечение для управления ссылками пакеты также поддерживают веб-аннотации
- Обратные ссылки
- Онлайн-обсуждение
- Фольксономия
- Метаданные
- Многопоточное обсуждение
- Виртуальное граффити
- Сравнение программного обеспечения, сохраняющего веб-страницы для автономного использования
Рекомендации
- ^ https://webanno.github.io/webanno/
- ^ https://inception-project.github.io/
- ^ Шеперс, Дуг. «Архитектура веб-аннотаций». W3C. Получено 29 июля 2016.
- ^ Видеть A. аннотировать уведомления
- ^ «Трелло». hypothes.is.
- ^ Технически общедоступные аннотации возможны с помощью функции «публикации в HTML» в режиме организации, но в настоящее время неизвестен способ уведомления или обнаружения общедоступных аннотаций, написанных другими пользователями.
- ^ Но локальные аннотации могут быть доступны в браузере Firefox с помощью Fireforg.
- ^ Андриссен, Марк (1993-05-31). "сервер групповых аннотаций подопытных кроликов?". webhistory.org. Получено 2017-11-08.
- ^ Йи, Ка-Пинг (2002). «CritLink: расширенные гиперссылки позволяют делать общедоступные аннотации в Интернете». CiteSeerX: 10.1.1.5.5050. Отсутствует или пусто
| url =(помощь) - ^ https://www.w3.org/2001/Annotea/
- ^ «Скажи НЕТ третьему голосу! - ВЕБМАСТЕРЫ ОБЪЕДИНЯЮТСЯ !!». Архивировано из оригинал 5 апреля 2001 г.
- ^ "Новое граффити в Интернете?". Архивировано из оригинал 21 ноября 2001 г.
- ^ Третий голос отключается, Проводные новости, 4 апреля 2001 г.
- ^ Дополнение Wikalong для Firefox, 1 октября 2006 г.
- ^ «SEO - SEO-оптимизация». www.wikalong.org.
- ^ Прощай, Fleck.com, "Следующая паутина", 10 мая 2010 г.
- ^ «Система комментариев». Фонд свободного программного обеспечения. 11 мая 2011. Получено 28 июля 2016.
- ^ «Box приобретает Crocodoc, чтобы превратить все загружаемые вами документы в шедевры HTML5». VentureBeat. 9 мая 2013. Получено 12 июн 2016.
- ^ "Box закрывает Crocodoc Personal и Webnotes 1 ноября". VentureBeat. 5 августа 2015 г.. Получено 12 июн 2016.
- ^ https://w3c.github.io/web-annotation/
- ^ Уэйли, Дэн (24 февраля 2017 г.). «Аннотации теперь являются веб-стандартом». Hypothes.is.
- ^ http://www.w3.org/TR/annotation-model/
- ^ http://www.w3.org/TR/annotation-vocab/
- ^ http://www.w3.org/TR/annotation-protocol/
- ^ http://www.w3.org/TR/annotation-html/
- ^ http://www.w3.org/TR/selectors-states/
- ^ https://www.w3.org/ns/oa#
- ^ https://www.w3.org/community/openannotation/
- ^ https://tools.ietf.org/html/rfc5147
- ^ https://tools.ietf.org/html/rfc7111
- ^ https://tools.ietf.org/html/rfc8118#page-3
- ^ https://www.w3.org/TR/SVG11/linking.html#SVGFragmentIdentifiers
- ^ https://www.w3.org/TR/xptr-framework/
- ^ https://www.w3.org/TR/media-frags/
- ^ http://bpmlod.github.io/report/nif-corpus/index.html
- ^ https://site.nlp2rdf.org/
- ^ https://github.com/ld4lt/linguistic-annotation
дальнейшее чтение
- Сандерсон, Роберт; Ван де Сомпель, Герберт (2010). «Обеспечение устойчивости веб-аннотаций во времени». Труды JCDL '10, Объединенной конференции по электронным библиотекам. Ассоциация вычислительной техники. С. 1–10. arXiv:1003.2643. Дои:10.1145/1816123.1816125.
- Сигнер, бит: «Архитектура для открытых кросс-медиа аннотационных сервисов», Труды WISE 2009, 10-я Международная конференция по разработке информационных веб-систем, Познань, Польша, октябрь 2009 г.
- Об аннотациях в Интернете: перспективы и недостатки современной веб-инфраструктуры. Вену Васудеван и Марк Палмер, Труды 32-й Гавайской международной конференции по системным наукам - 1999
- Обзор систем веб-аннотаций. Рэйчел М. Хек, Сара М. Любке, Чад Х. Обермарк. 1999 г.
- Новые способы использования веб-аннотаций. Лоран Денуэ, Лоуренс Виньоле.
- Рикардо Кавасе, Джордж Пападакис, Элко Хердер, Вольфганг Нейдль: Влияние закладок и аннотаций на уточнение информации. ACM Hypertext Conference 2010: 29-34
- Рикардо Кавасе, Eelco Herder, Джордж Пападакис, Вольфганг Нейдль: Контекстные аннотации для поиска и совместного использования. Вебист (Избранные статьи) 2010: 85-100
внешняя ссылка
- Рабочая группа W3C по веб-аннотациям Рекомендации (по состоянию на 23 февраля 2017 г.):
- Архитектура веб-аннотаций, Интерактивная иллюстрация W3C
