Пространственное сглаживание - Spatial anti-aliasing - Wikipedia
Эта статья включает в себя список общих Рекомендации, но он остается в основном непроверенным, потому что ему не хватает соответствующих встроенные цитаты. (Январь 2009 г.) (Узнайте, как и когда удалить этот шаблон сообщения) |
В цифровая обработка сигналов, пространственное сглаживание это метод минимизации артефактов искажения, известный как сглаживание при представлении изображения с высоким разрешением при более низком разрешении. Сглаживание используется в цифровая фотография, компьютерная графика, цифровой звук и многие другие приложения.
Сглаживание означает удаление компонентов сигнала, которые имеют более высокую частота чем может быть должным образом разрешено записывающим (или дискретным) устройством. Это удаление выполняется перед (повторной) выборкой с более низким разрешением. Когда выборка выполняется без удаления этой части сигнала, это вызывает нежелательные артефакты, такие как черно-белый шум.
При сборе сигналов и аудио сглаживание часто выполняется с помощью аналогового фильтр сглаживания для удаления внеполосной составляющей входного сигнала перед дискретизацией с помощью аналого-цифровой преобразователь. В цифровой фотографии оптические фильтры сглаживания, сделанные из двулучепреломляющий материалы сглаживают сигнал в пространственной оптической области. Фильтр сглаживания по существу слегка размывает изображение, чтобы снизить разрешение до или ниже разрешения, достигаемого цифровым датчиком (чем больше разрешение шаг пикселя, тем ниже достижимое разрешение на уровне сенсора).
Примеры




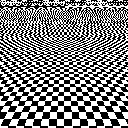
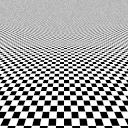
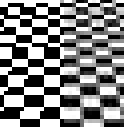
В компьютерной графике сглаживание улучшает внешний вид "зубчатых" краев многоугольника или "неровности ", поэтому они сглаживаются на экране. Однако это снижает производительность видеокарта и использует больше видеопамять. Уровень сглаживания определяет, насколько плавно ребра многоугольника есть (и сколько видеопамяти он потребляет).
Рядом с верхней частью изображения с убывающим рисунком в виде шахматной доски изображение трудно распознать, и оно не эстетично. Напротив, при сглаживании шахматная доска в верхней части сливается с серым, что обычно является желаемым эффектом, когда разрешающая способность недостаточно, чтобы показать детали. Даже в нижней части изображения края выглядят более гладкими на изображении со сглаживанием. Существует несколько методов, включая sinc фильтр, который считается лучшим алгоритмом сглаживания.[1] При увеличении можно увидеть, как сглаживание интерполирует яркость пикселей на границах, чтобы получить серый цвет. пиксели поскольку пространство занято как черной, так и белой плиткой. Это помогает сделать изображение сглаженным синк-фильтром более гладким, чем исходное.

В простом ромбовидном изображении сглаживание смешивает граничные пиксели; это уменьшает эстетически резкий эффект резких ступенчатых границ, которые появляются на графике с псевдонимом.
Сглаживание часто применяется при рендеринге текста на экране компьютера, чтобы предложить плавные контуры, которые лучше имитируют внешний вид текста, созданного при обычной печати чернилами и бумагой. Особенно с шрифты отображается на типичных ЖК-экранах, обычно используется субпиксельный рендеринг методы как ClearType. Для субпиксельного рендеринга требуются специальные фильтры сглаживания со сбалансированным цветом, чтобы превратить то, что могло бы стать серьезным искажением цвета, в едва заметные цветовые полосы. Эквивалентные результаты можно получить, сделав отдельные субпиксели адресуемыми, как если бы они были полными пикселями, и предоставив аппаратный фильтр сглаживания, как это сделано в OLPC XO-1 контроллер дисплея ноутбука. Геометрия пикселей влияет на все это независимо от того, выполняются ли сглаживание и субпиксельная адресация программно или аппаратно.
Самый простой подход к сглаживанию
Самый простой подход к сглаживанию пикселя - это определение того, какой процент пикселя занимает данная область в векторной графике - в данном случае квадрат размером с пиксель, возможно, транспонированный на несколько пикселей - и использование этого процента в качестве цвета. .
Очень простой график одной точки сглаживания белого на черном с использованием этого метода можно сделать следующим образом:
def plot_antialiased_point(Икс: плавать, у: плавать): за округлый в этаж(Икс) к потолок(Икс): за округлый в этаж(у) к потолок(у): процент_x = 1 - пресс(Икс - округлый) процент_у = 1 - пресс(у - округлый) процентов = процент_x * процент_у draw_pixel(координаты=(округлый, округлый), цвет=процентов (классифицировать 0-1))Этот метод обычно лучше всего подходит для простой графики, такой как базовые линии или кривые, и приложений, которым в противном случае пришлось бы преобразовывать абсолютные координаты в координаты с ограничением пикселей, например, трехмерной графики. Это довольно быстрая функция, но она относительно некачественная и становится медленнее по мере увеличения сложности формы. Для целей, требующих очень качественной графики или очень сложных векторных фигур, это, вероятно, не лучший подход.
Обратите внимание DrawPixel Приведенная выше процедура не может вслепую установить значение цвета на рассчитанный процент. Это должно Добавить новое значение к существующему значению в этом месте до максимального значения 1. В противном случае яркость каждого пикселя будет равна самому темному значению, рассчитанному по времени для этого местоположения, что дает очень плохой результат. Например, если одна точка устанавливает уровень яркости 0,90 для данного пикселя, а другая точка, вычисленная позже, едва касается этого пикселя и имеет яркость 0,05, окончательное значение, установленное для этого пикселя, должно быть 0,95, а не 0,05.
Для более сложных форм алгоритм может быть обобщен как рендеринг формы в пиксельную сетку с более высоким разрешением, чем у целевой поверхности отображения (обычно кратное, равное степени 2 для уменьшения искажения), с последующим использованием бикубическая интерполяция для определения средней интенсивности каждого реального пикселя на поверхности дисплея.
Подход обработки сигнала к сглаживанию
При таком подходе идеальный образ рассматривается как сигнал. Изображение, отображаемое на экране, берется как образцы, на каждом (х, у) положение пикселя отфильтрованной версии сигнала. В идеале можно было бы понять, как человеческий мозг обработает исходный сигнал и предоставит на экране изображение, которое вызовет наиболее похожую реакцию мозга.
Наиболее распространенным аналитическим инструментом для решения таких проблем является преобразование Фурье; это разбивает сигнал на базисные функции различных частот, известных как частотные компоненты, и дает нам амплитуда каждой частотной составляющей в сигнале. Волны имеют вид:
куда j и k произвольно неотрицательны целые числа. Есть также частотные составляющие, включающие синус функционирует в одном или обоих измерениях, но для целей этого обсуждения косинус будет достаточно.
Цифры j и k вместе являются частота компонента: j частота в Икс направление, и k частота в у направление.
Цель фильтра сглаживания состоит в том, чтобы значительно снизить частоты выше определенного предела, известного как Частота Найквиста, так что сигнал будет точно или почти точно представлен своими отсчетами в соответствии с теорема выборки; есть много разных вариантов детального алгоритма с разными фильтрами передаточные функции. Текущие знания о зрительное восприятие человека В общем, недостаточно сказать, какой подход будет выглядеть лучше всего.
Двумерные соображения

В предыдущем обсуждении предполагается, что выборка прямоугольной сетки является доминирующей частью проблемы. Фильтр, который обычно считается оптимальным, не является осесимметричным, как показано на этом первом рисунке; это потому, что данные отбираются на квадратная решетка, не используя непрерывное изображение. Этот образец выборки является оправданием для обработки сигналов по каждой оси, как это традиционно делается для одномерных данных. Передискретизация по Ланцошу основан на свертке данных с дискретным представлением функции sinc.
Если разрешение не ограничено прямоугольной частотой дискретизации исходного или целевого изображения, то в идеале следует использовать осесимметричный фильтр или функции интерполяции, как если бы данные были двумерной функцией непрерывных x и y. Функция радиуса sinc имеет слишком длинный хвост, чтобы сделать хороший фильтр (это даже не квадратично интегрируемый ). Более подходящим аналогом одномерного sinc является двумерный Воздушный диск амплитуда, двумерное преобразование Фурье круглой области в двумерном частотном пространстве, в отличие от квадратной области.

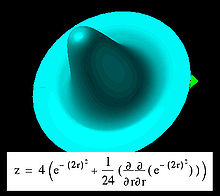
Можно рассматривать гауссиан плюс его второй производной, чтобы сгладить вершину (в частотной области) или сделать ее более резкой (в пространственной области), как показано. Функции, основанные на функции Гаусса, являются естественным выбором, потому что свертка с Гауссом дает другой Гауссиан независимо от того, применяется ли он к x и y или к радиусу. Подобно вейвлетам, еще одно его свойство состоит в том, что он находится на полпути между локализацией в конфигурации (x и y) и в спектральном (j и k) представлении. В качестве интерполяционной функции одна гауссова функция кажется слишком растянутой, чтобы сохранить максимально возможные детали, и поэтому добавляется вторая производная.
Например, при печати фотографического негатива с широкими возможностями обработки и на принтере с шестиугольным узором нет причин использовать интерполяцию функции sinc. Такая интерполяция будет обрабатывать диагональные линии иначе, чем горизонтальные и вертикальные линии, что похоже на слабую форму наложения спектров.
Практические приближения сглаживания в реальном времени
Есть только несколько примитивы используется на самом низком уровне в рендеринг в реальном времени движок (с программным или аппаратным ускорением). К ним относятся «точки», «линии» и «треугольники». Если нужно нарисовать такой примитив белым цветом на черном фоне, можно спроектировать такой примитив с нечеткими краями, что приведет к некоторому сглаживанию. Однако этот подход затрудняет работу со смежными примитивами (такими как треугольники, имеющие общую границу).
Чтобы аппроксимировать алгоритм равномерного усреднения, можно использовать дополнительный буфер для данных субпикселей. Первоначальный (и наименее требовательный к памяти) подход использовал 16 дополнительных бит на пиксель в сетке 4 × 4. Если рендерить примитивы в тщательном порядке, например, спереди назад, можно создать разумное изображение.
Поскольку для этого требуется, чтобы примитивы были в определенном порядке и, следовательно, плохо взаимодействуют с интерфейсом прикладного программирования, таким как OpenGL, последние методы просто имеют два или более полных субпикселя на пиксель, включая полную информацию о цвете для каждого субпикселя. Некоторая информация может быть разделена между субпикселями (например, Z-буфер.)
Mipmapping
Также существует подход, специализированный для наложение текстуры называется mipmapping, который работает путем создания предварительно отфильтрованных версий текстурной карты с более низким разрешением. При рендеринге изображения выбирается MIP-карта соответствующего разрешения, и поэтому пиксели текстуры (тексели) уже отфильтрованы, когда они поступают на экран. Mipmapping обычно сочетается с различными формами Фильтрация текстур с целью улучшения конечного результата.
Пример изображения с экстремальным псевдослучайным алиасингом
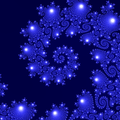
Потому что фракталы имеют неограниченную детализацию и отсутствие шума, кроме ошибки арифметического округления, они иллюстрируют наложение спектров более четко, чем фотографии или другие измеренные данные. В время побега, которые преобразуются в цвета в точных центрах пикселей, уходят в бесконечность на границе набора, поэтому цвета из центров вблизи границ непредсказуемы из-за наложения спектров. В этом примере есть края примерно в половине пикселей, поэтому он показывает много искажений. Первое изображение загружается с исходной частотой дискретизации. (Поскольку большинство современных программных антиалиасингов, возможно, придется загрузить полноразмерную версию, чтобы увидеть все алиасинг.) Второе изображение рассчитывается с пятикратной частотой дискретизации и с пониженной дискретизацией со сглаживанием. Если предположить, что кто-то действительно хотел бы что-то вроде среднего цвета для каждого пикселя, этот становится все ближе. Он явно более упорядочен, чем первый.
Для того, чтобы правильно сравнить эти изображения, необходимо просматривать их в полном масштабе.

1. По расчетам с помощью программы "MandelZot"

2. Сглаживание за счет размытия и понижающей дискретизации в пять раз.

3. Краевые точки интерполируются, затем сглаживаются и подвергаются понижающей дискретизации.

4. Улучшение точек, удаленных с предыдущего изображения.

5. Снова пониженная частота дискретизации без сглаживания.
Бывает, что в этом случае есть дополнительная информация, которую можно использовать. Путем повторного вычисления с помощью алгоритма «оценки расстояния» были идентифицированы точки, которые очень близки к краю набора, так что необычно мелкие детали искажаются из-за быстро меняющегося времени ухода около края набора. Цвета, полученные из этих вычисленных точек, были идентифицированы как необычно нерепрезентативные для их пикселей. Набор там изменяется быстрее, поэтому одноточечный образец менее репрезентативен для всего пикселя. Эти точки были заменены на третьем изображении путем интерполяции точек вокруг них. Это снижает зашумленность изображения, но имеет побочный эффект - яркость цветов. Таким образом, это изображение не совсем то, что было бы получено с еще большим набором рассчитанных точек. Чтобы показать, что было отброшено, отклоненные точки, смешанные с серым фоном, показаны на четвертом изображении.
Наконец, «Budding Turbines» настолько регулярны, что систематическое (муаровое) наложение спектров можно отчетливо увидеть возле главной «оси турбины», когда оно уменьшено с помощью ближайшего пикселя. Наложение на первом изображении кажется случайным, поскольку оно исходит от всех уровней детализации ниже размера пикселя. Когда наложение нижнего уровня подавлено, чтобы создать третье изображение, а затем оно еще раз подвергается понижающей дискретизации, без сглаживания, чтобы создать пятое изображение, порядок в масштабе третьего изображения отображается как систематическое наложение на пятом. изображение.
Чистая понижающая дискретизация изображения имеет следующий эффект (рекомендуется просмотр в полном масштабе):

1) Изображение особого спирального элемента Набор Мандельброта.

2) 4 сэмпла на пиксель.

3) 25 сэмплов на пиксель.

4) 400 сэмплов на пиксель.
Суперсэмплинг / полное сглаживание сцены
Суперсэмплинг сглаживания (SSAA),[2] также называется полноэкранным сглаживанием (FSAA),[3] используется, чтобы избежать сглаживания (или "неровности ") на полноэкранных изображениях.[4] SSAA был первым типом сглаживания, доступным на ранних видеокартах. Но из-за огромных вычислительных затрат и появления мультисэмпловое сглаживание (MSAA) на графических процессорах, он больше не широко используется в приложениях реального времени. MSAA обеспечивает несколько более низкое качество графики, но также огромную экономию вычислительной мощности.
Полученное изображение SSAA может показаться более мягким, а также более реалистичным. Однако простой подход сглаживания (например, суперсэмплинг и последующее усреднение) полезен для изображений, похожих на фотографии, на самом деле может ухудшить внешний вид некоторых типов штриховых рисунков или диаграмм (делая изображение нечетким), особенно там, где большинство линии бывают горизонтальными или вертикальными. В этих случаях может оказаться полезным предварительный шаг подгонки сетки (см. намек ).
В общем, суперсэмплинг - это метод сбора точек данных с более высоким разрешением (обычно с точностью до двух), чем окончательное разрешение данных. Затем эти точки данных объединяются (с пониженной дискретизацией) до желаемого разрешения, часто просто с помощью простого средний. Объединенные точки данных имеют менее заметные артефакты наложения спектров (или муаровые узоры ).
Полносценное сглаживание с помощью суперсэмплирования обычно означает, что каждый полный кадр визуализируется с удвоением (2x) или учетверением (4x) отображать разрешение, а затем с пониженной дискретизацией в соответствии с разрешением экрана. Таким образом, 2x FSAA отобразит 4 суперсэмплированных пиксели для каждого пикселя каждого кадра. Рендеринг с большим разрешением даст лучшие результаты; однако требуется большая мощность процессора, что может снизить производительность и частоту кадров. Иногда FSAA реализуется аппаратно таким образом, что графическое приложение не знает, что изображения подвергаются суперсэмплингу, а затем уменьшаются перед отображением.
Объектное сглаживание
Система визуализации графики создает изображение на основе объектов, построенных из полигональных примитивов; эффекты сглаживания в изображении можно уменьшить, применяя схему сглаживания только к тем областям изображения, которые представляют края силуэтов объектов. Края силуэта сглаживаются путем создания примитивов сглаживания, которые различаются по прозрачности. Эти примитивы сглаживания присоединяются к силуэты краев, и создайте на изображении область, где кажется, что объекты переходят в фон. Метод имеет важные преимущества перед классическими методами, основанными на буфер накопления[требуется разъяснение ] поскольку он генерирует сглаживание всей сцены всего за два прохода и не требует использования дополнительной памяти, необходимой для буфера накопления. Объектно-ориентированное сглаживание впервые было разработано в Силиконовая Графика для них Инди рабочая станция.
Сглаживание и гамма-компрессия
Цифровые изображения обычно хранятся в гамма-сжатый формат, но большинство оптических фильтров сглаживания являются линейными. Таким образом, чтобы уменьшить выборку изображения таким образом, чтобы оно соответствовало оптическому размытию, нужно сначала преобразовать его в линейный формат, затем применить фильтр сглаживания и, наконец, преобразовать его обратно в формат со сжатием гаммы.[5] Использование линейной арифметики для гамма-сжатого изображения приводит к значениям, которые немного отличаются от идеального фильтра. Эта ошибка больше при работе с высококонтрастными областями, в результате чего высококонтрастные области становятся более тусклыми: яркие детали (например, кошачьи усы) становятся визуально тоньше, а темные детали (например, ветки деревьев) становятся толще по сравнению с оптически анти- изображение с псевдонимом.[6] Каждый пиксель искажается индивидуально, что означает, что контуры становятся неровными после сглаживания. Поскольку преобразование в линейный формат и из него значительно замедляет процесс, и поскольку различия обычно незначительны, почти все программное обеспечение для редактирования изображений, включая Final Cut Pro, Adobe Photoshop и GIMP, обрабатывать изображения в области гамма-сжатия.
Самый современный GPU поддержка хранения текстуры в памяти в sRGB формат и может выполнять преобразование в линейное пространство и обратно прозрачно, практически без потери производительности.
История
Важные ранние работы в истории сглаживания включают:
- Фриман, Х. (Март 1974 г.). «Компьютерная обработка штриховых изображений». Опросы ACM Computing. 6 (1): 57–97. Дои:10.1145/356625.356627.
- Ворона, Франклин С. (Ноябрь 1977 г.). «Проблема сглаживания в компьютерных закрашенных изображениях». Коммуникации ACM. 20 (11): 799–805. Дои:10.1145/359863.359869.
- Кэтмелл, Эдвин (23–25 августа 1978 г.). «Алгоритм скрытой поверхности со сглаживанием». Материалы 5-й ежегодной конференции по компьютерной графике и интерактивным техникам.. С. 6–11.
Смотрите также
- Альфа к покрытию
- Анизотропная фильтрация
- Растеризация шрифтов
- Выборка (обработка сигнала)
- Временное сглаживание
Рекомендации
- ^ Лелер, Уильям Дж. (Июль 1980 г.). «Человеческое зрение, сглаживание и дешевый дисплей на 4000 строк». ACM SIGGRAPH Компьютерная графика. 14 (3): 308–313. Дои:10.1145/965105.807509.
- ^ «AMD Radeon HD 5870: рождение следующего поколения графических процессоров». AnandTech.com.
- ^ Джейсон Грегори, Джефф Лендер (2009). Архитектура игрового движка. А. К. Петерс, ООО с. 39. ISBN 978-1-56881-413-1.
- ^ М. Кармен Хуан Лизандра (июнь 2000 г.). «Графические библиотеки для программирования под Windows». Перекресток. ACM. 6 (4): 14–18. Дои:10.1145/333424.333433.
- ^ Марущик, Куба; Денес, Дьердь; Мантюк, Рафаль К. (2018). «Улучшение качества сглаживания в виртуальной реальности» (PDF). EG UK Компьютерная графика и визуальные вычисления.
- ^ Брассер, Эрик. «Гамма-ошибка при масштабировании изображения». www.4p8.com. Архивировано из оригинал на 2012-12-23. Получено 2012-12-14.
внешняя ссылка
- Учебное пособие по сглаживанию и прозрачности: Объясняет взаимодействие между сглаживанием и прозрачностью, особенно при работе с веб-графикой.
- Интерполяция и гамма-коррекция В большинстве реальных систем гамма-коррекция требуется для линеаризации кривой отклика датчиков и систем отображения. Если это не принять во внимание, результирующие нелинейные искажения не позволят вычислить сглаживание, основанное на предположении о линейном отклике системы.
- Будущее сглаживания: Сравнение различных алгоритмов MSAA, MLAA, DLAA и FXAA.
- (На французском) Le rôle du filter anti-aliasing dans les APN (функция фильтра сглаживания в dSLR)
- "SMOOTHVISION ™" (PDF). ATI Technologies. Архивировано из оригинал (PDF) 18 января 2007 г.